How to Dockerize Your React App for Scalable Deployment

A leading software development company specializing in web and mobile app solutions. We started our journey in 2011 and since then it has been quite a success. We believe in consistently driving and delivering innovation. We prioritize delivering software products that address your unique business needs. Our software product engineering process is designed to provide a seamless and collaborative experience.

Preact is a high-performance JavaScript library for building user interfaces. It’s designed to be a smaller and faster alternative to React, while still offering a similar component-based architecture and API. This makes it a great choice for projects where size and speed are critical factors, such as progressive web apps (PWAs) and single-page applications (SPAs).

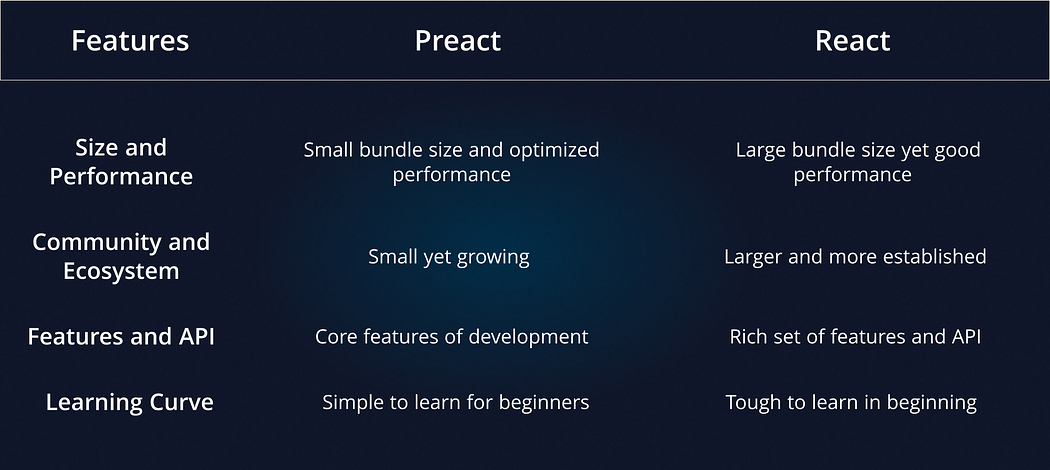
The choice between Preact and React depends on your project’s specific needs. Here’s a brief comparison:

If you prioritize performance and a smaller bundle size, Preact is a great option. However, if you need a larger ecosystem of libraries and tools, React might be a better fit.
Conclusion: Preact is a powerful and lightweight JavaScript library that offers excellent performance and a simple API. If you’re looking for a faster and more efficient alternative to React, Preact is definitely worth considering.
Read detailed guide here:- Preact vs React — A Detailed Comparative Guide
Comments
Post a Comment