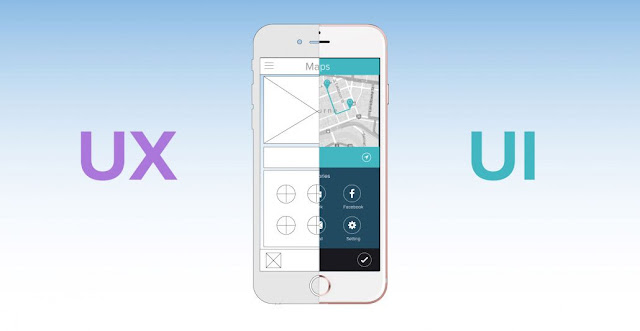
Systematic arranging is the way to develop a fruitful application. People frequently assume that building up an application is simply coding work. This is not valid. The design of the application is similarly essential and records for a lot of time in the advancement cycle. Consider it from client's point of view, in the event that you were a versatile client, would you like to download an application that does not have a up-to-the feature, design.
Your answer to this question explains the importance of app design and even justifies the time it takes in the development stage. The design does not only mean the layout and outer look of the app. It accounts for many other factors related to user experience like:
• Is application user-friendly?
• Was the browsing simple or complex for the user?
• Did use find any trouble while accessing a particular functionality?
• How was the general involvement of client while utilizing your application?
• All main features and functions of the app available to the user by maximum two clicks?
Some developers are not proficient enough to work on these factors.
UX Design Company for App development is the right choice to look after these aspects. They have experts who are talented in outlining an application according to client demand and provides you with the best ideas and products for business.
Schema
An XML Schema is a dialect for communicating constraints about XML documents. There are a few diverse pattern dialects in boundless utilize, yet the principle ones are Document Type Definitions (DTDs), Relax-NG, Schematron and W3C XSD (XML Schema Definitions).
From this page, you would find be able to out additional about DTDs and W3C XSD since those are the primary schema languages used for developing any web pages.
User Flow
The question ‘how the user accomplishes the assigned task using the app’ is decided by user flow design. It illustrates user scenarios using limited visual details from schema document.
This flow shows the expected route that app user will take to fulfill his needs. User flows help the developers to understand the easiest path for the user to complete a task, and thereby improving overall user experience.
Symbols and Connector Lines
Symbols are used to display specific action and play an important role in the design of the mobile app. Symbols, when used with connectors like lines and arrows, mark a connection between screens and user interaction with the app.
Learning about all the properties that account for UX design, it can be realized how important it is to build an impressive design. With so much competition in the app around the world, there is no chance for error or mistake. A single negligence in any stage of development can cost you a lot.
Do not take any chances; approach a well-known Mobile App UX Design Company and discuss your application requirements with them. Join hands with the one that has good past records of building successful apps. Once you have found the right source, you are good to go ahead with your app development project.







Comments
Post a Comment